こんにちは。
以前、Contact Form 7を使ったお問合せフォームの設置方法について紹介しましたが、今回は、
「お問合せフォームに入力した内容をいきなり送信するのではなく、「入力内容を確認」という確認画面を入れたい」
という方のお悩みを解決したいと思います。
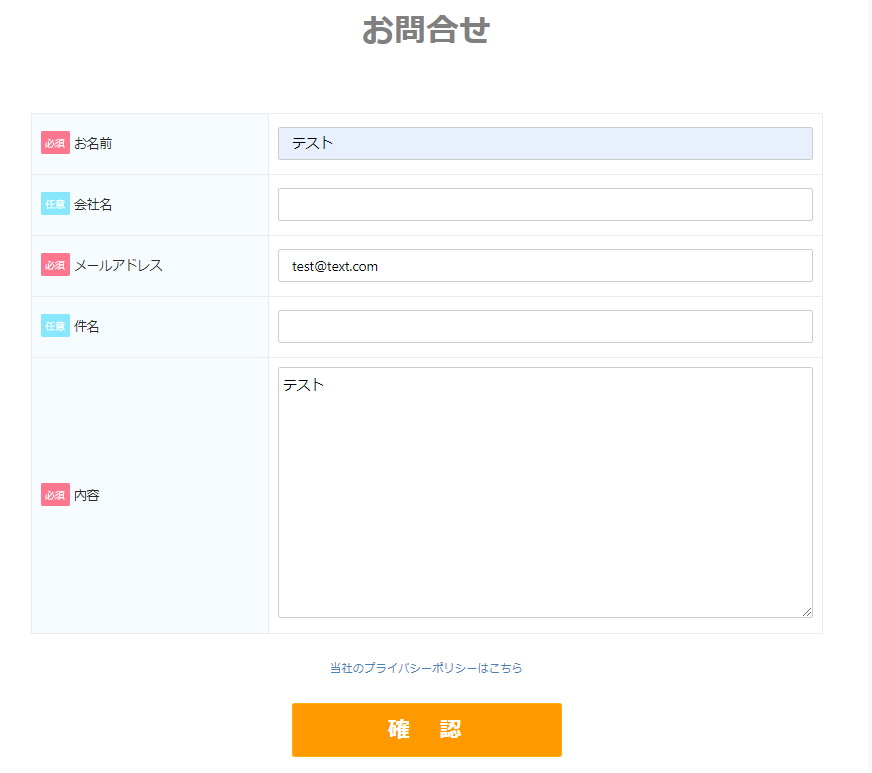
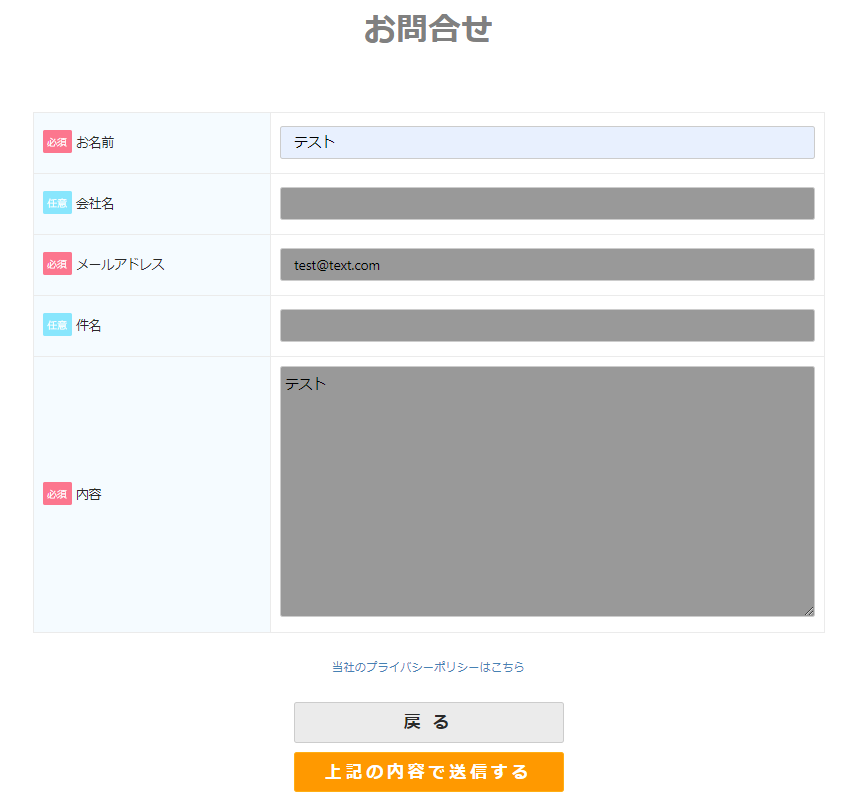
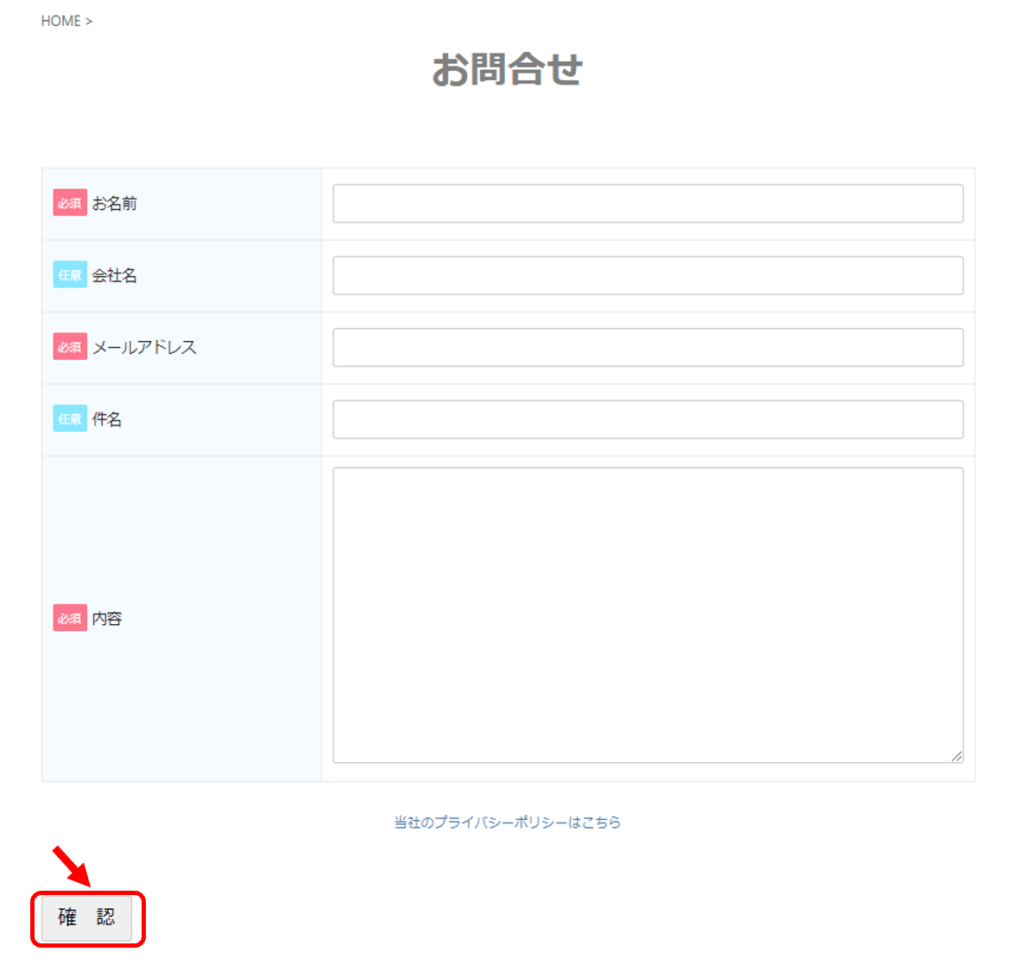
完成イメージ
完成イメージは下の図のようになります。
今回は入力フォームの作り方は、Contact Form 7を使ったお問合せフォームの設置方法を参照してください。
①プラグイン「Contact Form 7 add confirm」を追加する
Contact Form 7に確認画面を追加するには、「Contact Form 7 add confirm」というプラグインを追加する必要があります。このプラグインは無料で使えます。
とりあえず、インストールして有効化するだけでOKです。
次にContact Form 7のフォーム編集画面を開いてください。
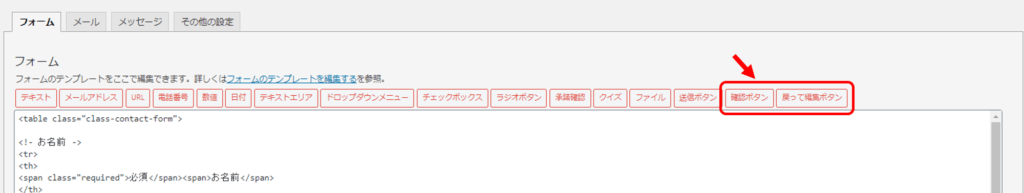
「Contact Form 7 add confirm」が追加されると、Contact Form 7のフォーム編集画面に以下の図のように「確認ボタン」「戻って編集ボタン」が追加されていたらOKです。
これに元々あった「送信ボタン」をあわせて、3つのボタンを使います。
②ボタンを設置する ※順番が大事です
設置する順番は、
「確認ボタン」→「戻って編集ボタン」→「送信ボタン」
の順です。
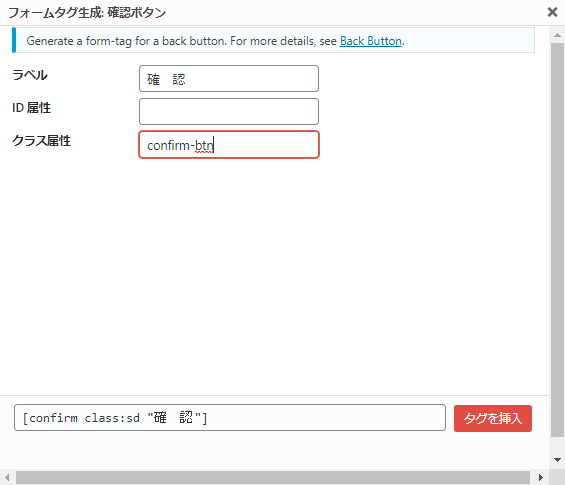
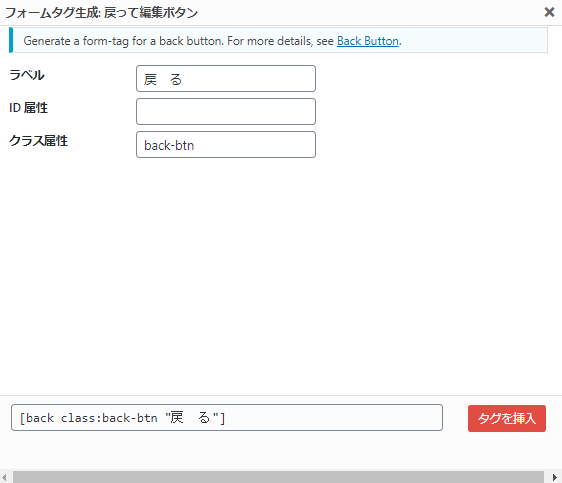
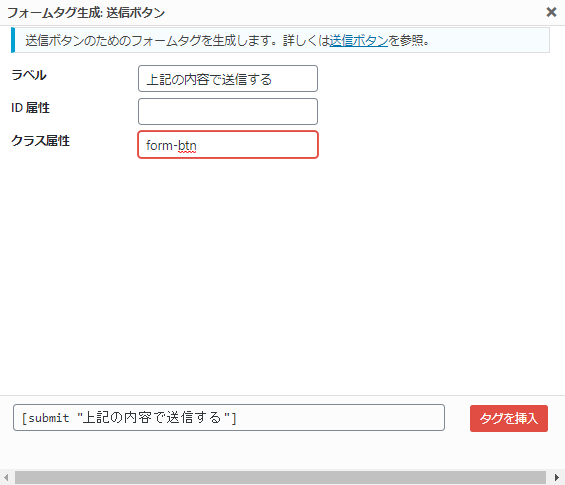
それぞれのボタンをクリックして、以下のように入力してください。
ラベル:ボタンに表示する文字列(変えてもOK)
ID属性:空のままでOK
クラス属性:クラス名(変えてもOKだが、後述するCSSのクラス名と一致させる必要あり)
下の図のようになります。
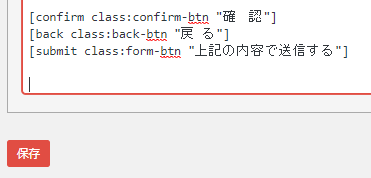
以下のように直接コードを書いてもOK
コピペ用
3つのボタン
<div class="center">[confirm class:confirm-btn "確 認"]</div>
<div class="center">[back class:back-btn "戻 る"]</div>
<div class="center">[submit class:form-btn "上記の内容で送信する"]</div>
とりあえず、確認画面の設置だけならこれだけでOKです。
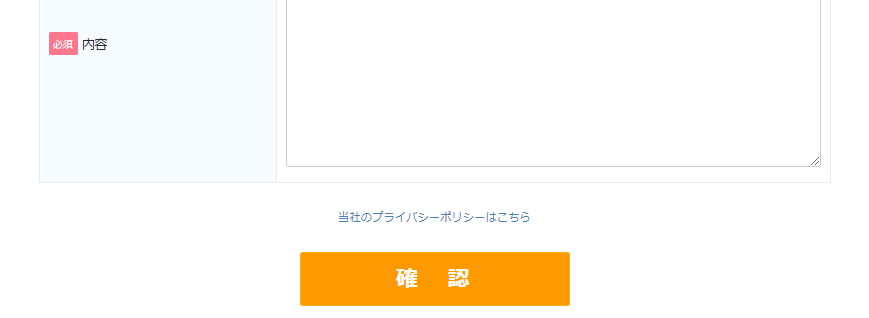
確認ボタンが追加されました。
③ボタンのデザインをカスタマイズ
デザインのカスタマイズは、CSSの追加で行います。
ボタンの見た目をカスタマイズ
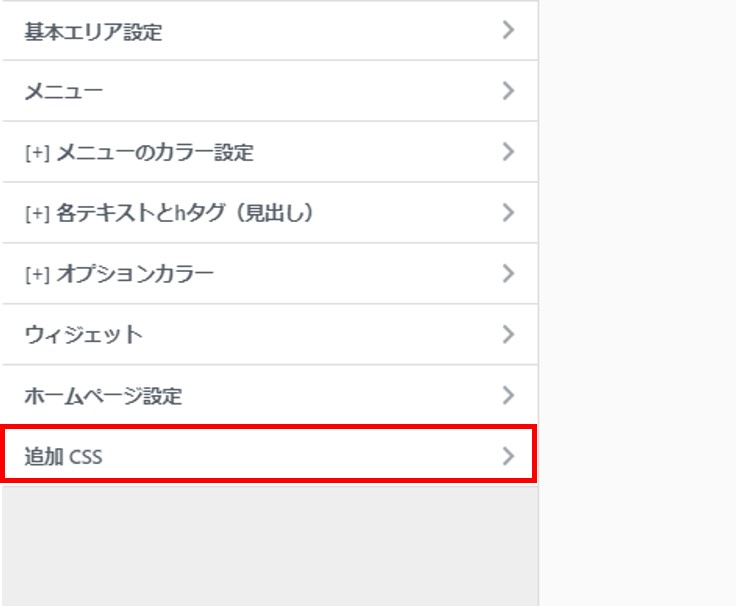
CSSを追記する場所は、カスタマイズ→追加CSSでエディタが開くので、そこに追記しましょう。
ここに以下のコードをコピペすればOKです。
サイトの雰囲気に合わせて色やフォントサイズなどを変えたい場合は、ピンクの箇所を自分で変更してみてください。
上記で設定したクラス名はみどりで示しています(Contact Form 7のフォーム編集で指定したクラス名と一致させること)。
確認ボタンのカスタマイズ /* 確認ボタンの調整 */ .confirm-btn { width: 300px; height: 60px; background: #F90; color: #FFF; font-size: 1.5em; font-weight: bold; letter-spacing: 0.2em; border: 1px solid #ffae13!important; -webkit-transition: 0.3s; -moz-transition: 0.3s; -o-transition: 0.3s; -ms-transition: 0.3s; transition: 0.3s; } /* 確認ボタン(ホバー) の調整 */ .confirm-btn:hover { background: #FFF; color: #F90; transform: translate3d(0px, 3px, 1px); -webkit-transform: translate3d(0px, 3px, 1px); -moz-transform: translate3d(0px, 3px, 1px); } /* 戻るボタンの調整 */ .back-btn { width: 300px!important; height: 45px; background: #EBEBEB; color: #292929; font-size: 1.2em; font-weight: bold; letter-spacing: 0.2em; border: 1px solid #ffae13; -webkit-transition: 0.3s; -moz-transition: 0.3s; -o-transition: 0.3s; -ms-transition: 0.3s; transition: 0.3s; } /* 戻るボタン(ホバー) の調整 */ .back-btn:hover { background: #292929; color: #EBEBEB; transform: translate3d(0px, 3px, 1px); -webkit-transform: translate3d(0px, 3px, 1px); -moz-transform: translate3d(0px, 3px, 1px); } /* 送信ボタンの調整 */ .form-btn { width: 300px; height: 45px; background: #F90; color: #FFF; font-size: 1.2em; font-weight: bold; letter-spacing: 0.2em; border: 1px solid #ffae13!important; -webkit-transition: 0.3s; -moz-transition: 0.3s; -o-transition: 0.3s; -ms-transition: 0.3s; transition: 0.3s; } /* 送信ボタン(ホバー) の調整 */ .form-btn:hover { background: #FFF; color: #F90; transform: translate3d(0px, 3px, 1px); -webkit-transform: translate3d(0px, 3px, 1px); -moz-transform: translate3d(0px, 3px, 1px); }
「確認ボタン」の見た目が変わりました。
CSSに記載した内容が反映されない場合
CSSに記載した内容が反映されないのには、様々な原因が考えられますが、
!important
をつけることで強制的に反映することができますので試してみてください。(上記黄色部分)
ボタンの位置をカスタマイズ(中央寄せ)
Contact Form 7のフォーム編集画面にいったん戻って、以下の水色の部分を追記します。
ボタンの中央寄せ <div class="center">[confirm class:confirm-btn "確 認"]</div> <div class="center">[back class:back-btn "戻 る"]</div> <div class="center">[submit class:form-btn "上記の内容で送信する"]</div>
続いて、再びCSS編集画面に戻り、
ボタンの中央寄せ
/* 送信ボタン中央寄せ */
.center {
text-align:center;
}
を追記します。
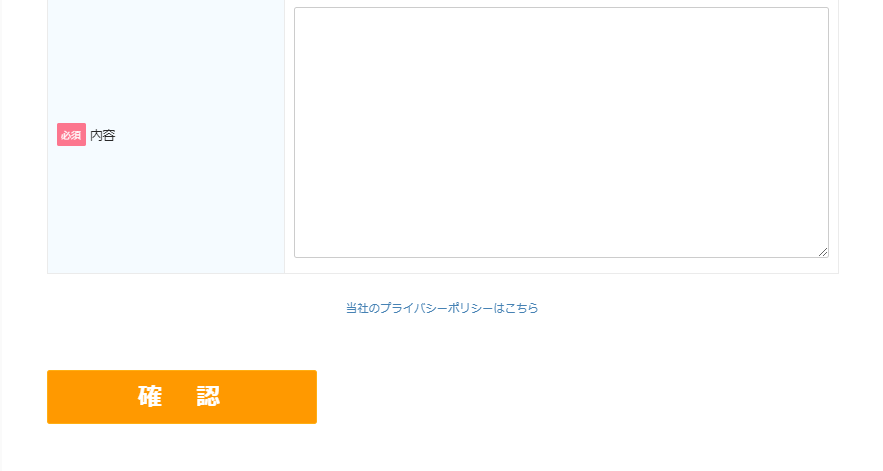
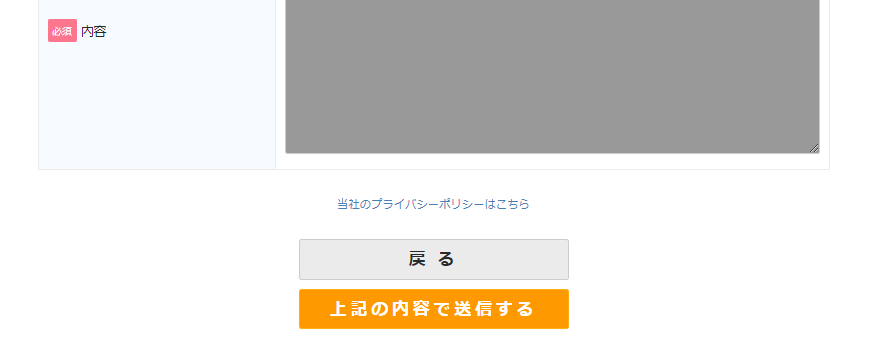
ボタンが中央に配置されました。
確認画面のボタンはこんな感じになりました。