こんにちは。
Webサイトを作るうえで必要となるのが「お問合せページ」です。
「お問い合わせページ」の作り方をネットで調べた結果、「ContactForm7」というプラグインにたどり着いた方は多いのではないでしょうか。
参考
ContactForm7でお問い合わせページを設置することはできたけど、もう少しかっこよくしたいと思ってもなかなかうまくいきません。
そこで、今回はWordpressの定番プラグイン「Contact Form 7」を使って、お問い合わせフォームの作り方をスクリーンショット付きで解説していきます。
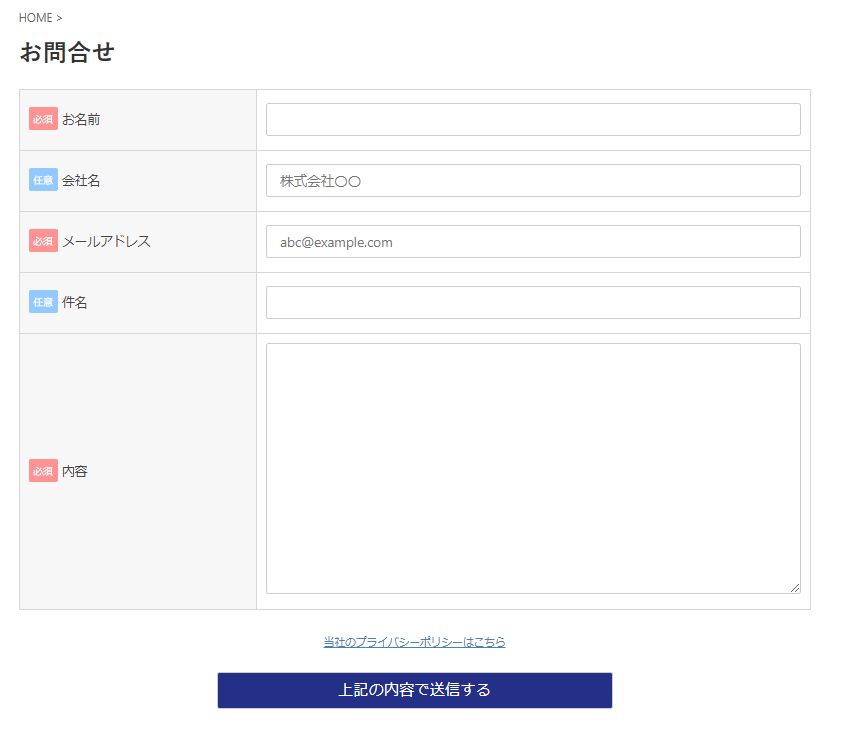
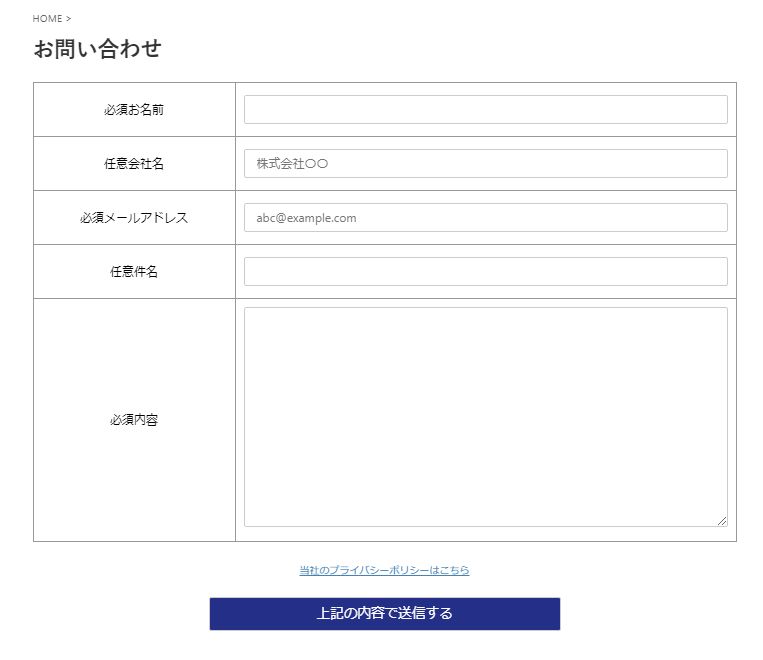
完成イメージ:こんな「お問合せフォーム」を作っていきます
フォームの入力項目は、
- お名前
- 会社名
- メールアドレス
- 件名
- 内容
とします。
またフォームの仕様は、
- 表形式で表示
- 入力項目には「必須」と「任意」が混在
- 「必須」はピンク色、「任意」は水色でラベル表記
- スパム防止のチェック欄を設置
- 送信後に自動返信メールで入力内容を送付
とします。
完成イメージはこんな感じになります。
では、いよいよ制作に入ります。制作の流れは以下のとおりです。
- STEP1:お問合せページの作成(固定ページ)
- STEP2:お問合せフォームの作成(ContactForm7)
- STEP3:メールテンプレートの設定(ContactForm7)
- STEP4:お問合せフォームの設置(固定ページ)
- STEP5:お問合せフォームのデザインをカスタマイズ(CSS)
STEP1:お問合せページの作成(固定ページ)

まずはじめにお問合せページを固定ページとして作成します。
固定ページは、
ダッシュボード ➡ 固定ページ ➡ 新規追加
で作成します。
この時点では、本文は空っぽのままでOKです。
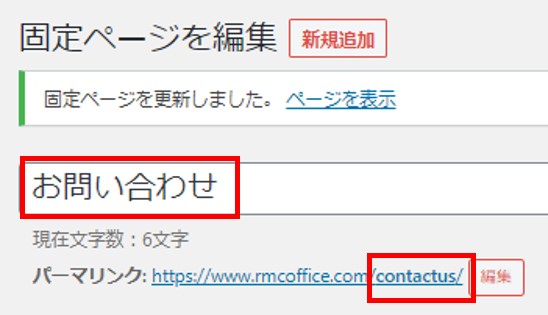
以下のようにページタイトルの入力とパーマリンク設定だけ行います。
ここでは、
- ページタイトル:「お問い合わせ」
- パーマリンク:「contactus」
とします。
ここでいったん固定ページを保存して、次はフォームの作成にはいります。
STEP2:お問合せフォームの作成(ContactForm7)

①ContactForm7でプロジェクトを新規追加する
以下の手順でContactForm7のプラグインを呼び出して、プロジェクトの新規追加を行います。
ダッシュボード ➡ お問い合わせ ➡ 新規追加
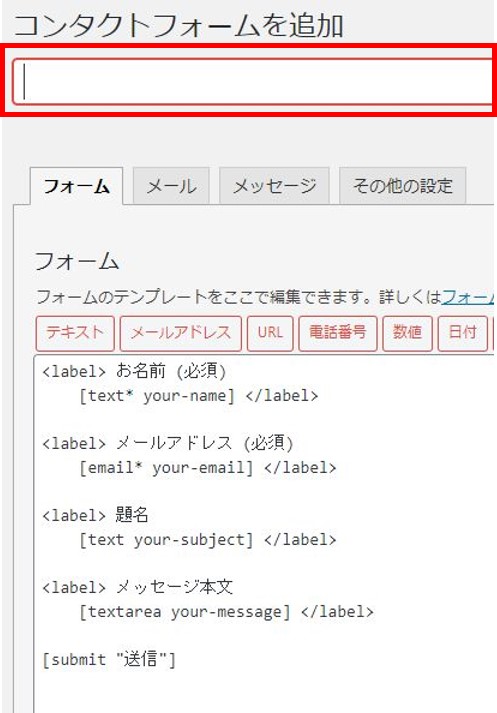
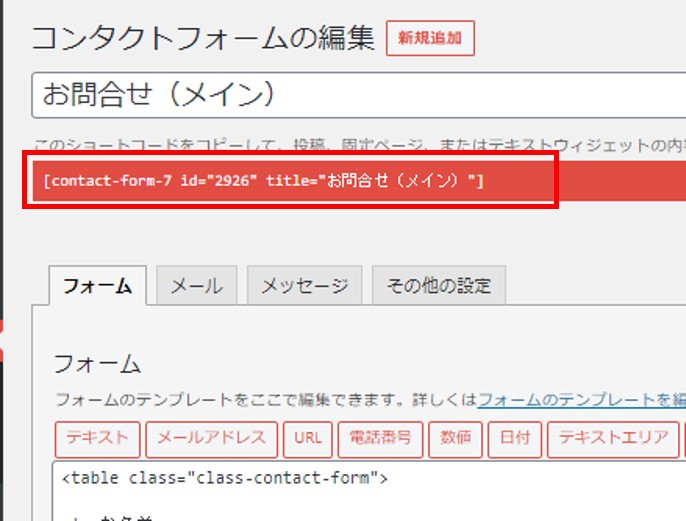
ContactForm7の「フォーム」タブパネルを開きます。
ここでコンタクトフォームのタイトルを入力します。ここは適当でOKです(サイトには表示されません)
②コードの入力
フォームの本文のところにデフォルトでサンプルコードが入力されていますが、サンプルコードをいったん全て削除して、以下のコードをコピペします。
フォームのコード <table class="class-contact-form"> <!- お名前 -> <tr> <th> <span class="required">必須</span><span>お名前</span> </th> <td> [text* your-name class:textsp placeholder""] </td> </tr> <!- 会社名-> <tr> <th> <span class="optional">任意</span><span>会社名</span> </th> <td> [text your-company class:textsp placeholder"株式会社〇〇"] </td> </tr> <!- メールアドレス-> <tr> <th> <span class="required">必須</span><span>メールアドレス</span> </th> <td>[email* your-email class:mailsp placeholder"abc@example.com"]</td> </tr> <!- 題名 -> <tr> <th> <span class="optional">任意</span><span>件名</span> </th> <td> [text your-subject class:textsp ] </td> </tr> <!- 内容-> <tr> <th> <span class="required">必須</span> <span>内容</span> </th> <td> [textarea* your-message class:content ] </td> </tr> </table> <p style="text-align: center;"><span style="font-size: 70%;"> <a href="URLを入力" target="_blank" rel="noopener">当社のプライバシーポリシーはこちら</a></span></p> [submit id:formbtn "上記の内容で送信する"] require __DIR__ . '/wordpress/wp-blog-header.php';
コピペしたら「保存」ボタンを押して完了です。
STEP3:メールテンプレートの設定(ContactForm7)

次にメールテンプレートを作成します。
作成するのは、
- 自分宛のメール
- 問い合わせをした人に送るメール
の2つです。
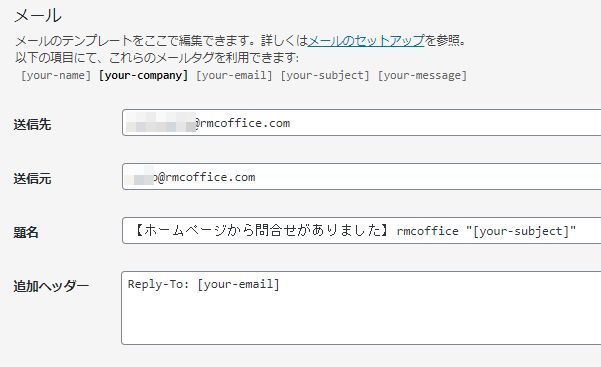
ContactForm7の「メール」タブパネルを開きます。
自分宛のメール
送信先:
問い合わせ内容を受信したいメールアドレスを入力します。複数のアドレスを指定したい場合は、カンマ区切りでメールアドレスを追記します。
送信元:
メールの発信元アドレスになります。サイトドメインと同じアドレスを使用しましょう(ContactForm7の仕様上、他のサイトドメインのアドレスを使うと正常に動作しない可能性があるとのこと)ちなみに当サイトのドメインは、「rmcoffice.com」ですので、送信元に設定するメールアドレスは、「〇〇〇@rmcoffice.com」ということになります。
題名:
メールの題名です。お問い合わせメールを見落とさないように【問い合わせメール】とか【ホームページから問合せがありました】という識別しやすいキーワードを入れておくと良いです。また、サイト訪問者が入力した題名をメールの件名にも表示させたい場合は、"[your-subject]"と入力しておきます。
追加ヘッダー:
デフォルトのままでOKです。
メッセージ本文:
デフォルトのままでOKです。
ファイル添付:
デフォルトのままでOKです。
問い合わせをした人に送るメール
メール(2)のほうで設定します。メール(2)を使用するには、
「メール(2)を使用」にチェックを入れます。
送信先:
[your-email]と入力します。
送信元:
問い合わせをした人に届くメールの送信元です。通常は、info@xxxx.comなど発信者として設定したいメールアドレスを入力します。
題名:
メールの題名です。問い合わせをした人が、以下のように自動返信メールである旨を認識できるような題名にします。
【自動返信】お問合せありがとうございます| 株式会社〇〇〇〇
追加ヘッダー:
デフォルトのままでOKですが、返信先を指定したい場合は、
Reply-To: xxxx@xxxxx.com
のように設定します。
メッセージ本文:
デフォルトのままでOKですが、あいさつ文を挿入すると良いです。
[your-name]様
※本メールは自動返信メールになります。
※別メールサーバーを経由しているため「なりすましメール」として警告が表示される可能性がありますが、
なりすましメールではありませんのでご安心ください。
こんにちは。
株式会社〇〇〇です。
お問い合わせありがとうございます。
下記の内容でお問い合わせを受け付けいたしました。
返信につきましては、通常〇営業日以内にこちらからご連絡させていただきます。
---------------------------------------------------------
お名前: [your-name]
メール: [your-email]
題名: [your-subject]
お問合せ内容:
[your-message]
--
このメールは株式会社〇〇〇 (https://www.xxxxxxx.com) のお問い合わせフォームから送信されました
ファイル添付:
デフォルトのままでOKです。
設定を完了したら「保存」を押します。
STEP4:お問い合わせフォームの設置(固定ページ)

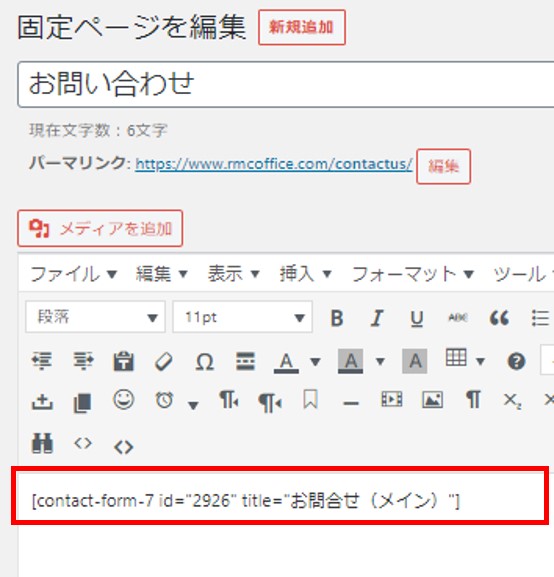
「保存」すると、下の図のようにコンタクトフォームのショートコードが表示されますので、ショートコードをお問い合わせページ(固定ページ)のほうにコピペします。
こんな感じで貼り付けます。
お問い合わせページにフォーム以外に説明文などを追加したい場合は、固定ページの中に追記すればOKです。
この時点でお問い合わせページを表示して、下のような画面が表示されればOKです。

次にお問い合わせフォームのフォームデザインを整えていきます。
STEP5:フォームデザインのカスタマイズ(CSS)

フォームデザインのカスタマイズは、CSSを編集して行います。
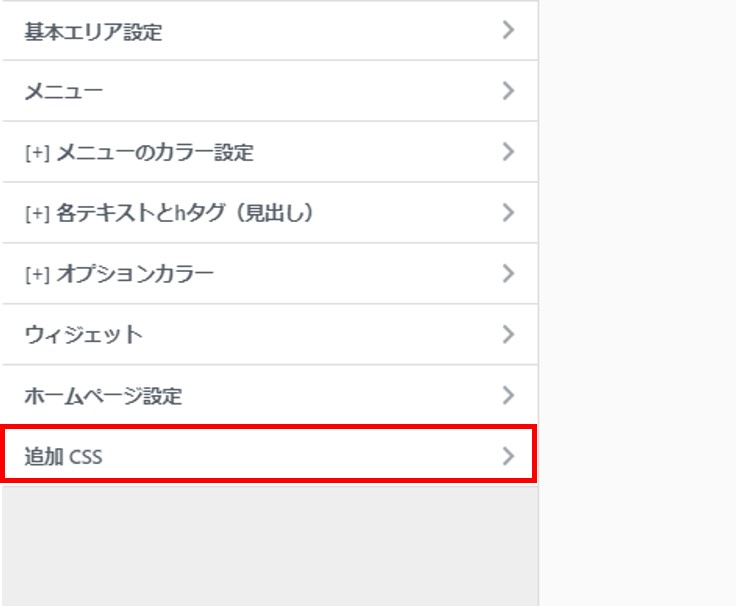
CSSの編集エディタは、
カスタマイズ ➡ 追加CSS
で開きます。
ここに以下のコードをコピペすればOKです。
cssカスタマイズ /*Contact Form 7カスタマイズ*/ /*PC表示*/ /*見出し列*/ .class-contact-form th{ width:30%; text-align:left; font-size:14px; color:#292929; padding-right:5px; background:#F5FBFF; border:solid 1px #EBEBEB; } /*入力フォーム*/ .class-contact-form td{ font-size:12px; border:solid 1px #EBEBEB; } /*横の方向の罫線*/ .entry-content .class-contact-form tr{ border:solid 1px #EBEBEB; } /*テーブル全体の罫線*/ .entry-content table{ border:solid 1px #EBEBEB; } /*「必須」ラベルの調整*/ .required{ font-size:7px; padding:5px; background:#FC768E; color:#FFFFFF; border-radius:2px; margin-right:5px; position:relative; bottom:1px; } /*「任意」ラベルの調整*/ .optional{ font-size:7px; padding:5px; background:#88E6FD; color:#FFFFFF; border-radius:2px; margin-right:5px; position:relative; bottom:1px; } /*スマートフォン表示*/ @media(max-width:500px){ .class-contact-form th,.class-contact-form td { display:block!important; width:100%!important; border-top:none!important; -webkit-box-sizing:border-box!important; -moz-box-sizing:border-box!important; box-sizing:border-box!important; } .class-contact-form tr:first-child th{ border-top:1px solid #d7d7d7!important; } /* 「必須」のフォントサイズ */ .class-contact-form .required { font-size:10px; } /* 「任意」のフォントサイズ */ .class-contact-form .optional { font-size:10px; }}
サイトの雰囲気に合わせて色やフォントサイズなどを変えたい場合は、ピンクの箇所を自分で変更してみてください。
コピペが終わったら、「公開」ボタンを押して、フォームデザインが変わっていることを確認しましょう。
あとは、色やフォントサイズなどのパラメータ(上記CSSコードのピンク文字部分)を変えながら、自分のイメージに合うデザインに仕上げてください。