こんにちは。
ワードプレステーマ「AFFINGER5(WING)」で、グローバルメニューの文字サイズを大きくしたい。
カスタマイズメニューでは文字の色を変えることはできるけど、文字の大きさを変えることができません。
文字の大きさを変える方法について調べました。参考にしたのは下記のサイトです。
参考 AFFINGER5(WING)メニュー高さ、文字サイズの変更方法(naolog【ライフスタイル版】)
メニューの文字サイズを変更するにはCSSコードを編集する必要あり
初心者の場合、ここで少しハードルが上がりますね。
ただ、色を変える、大きさを変えるといった単純なデザイン変更であれば、
- コードの変更箇所を見つける
- 変更箇所を追加CSSにコピペする
- 変更箇所の値を書き換える
ということを守るだけで、比較的安全にカスタマイズできます。
まずは変更箇所を見つける
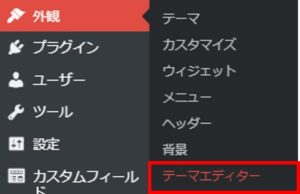
WordPressダッシュボードの左メニュー>外観>テーマエディタからコードの編集画面をひらきます。

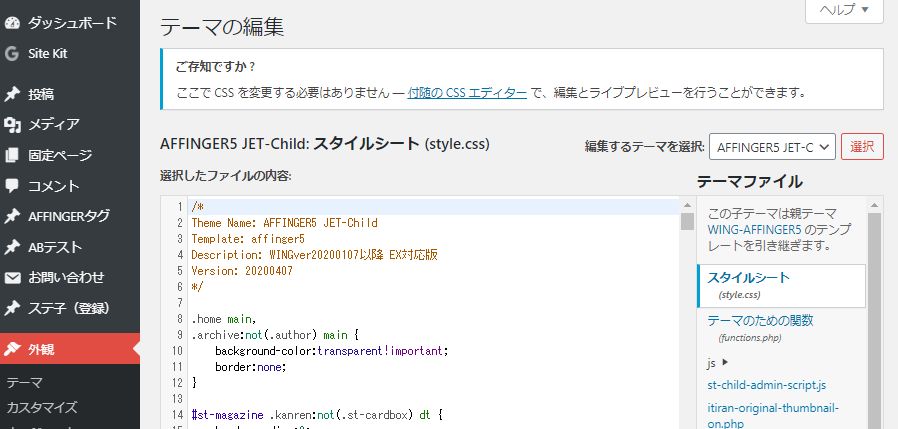
するとこんな画面が開きます。

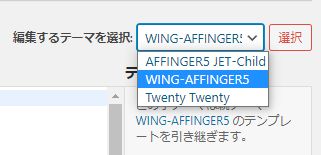
右上の「編集するテーマを選択」から、AFFINGER5の親テーマである「WING-AFFINGER5」を選択します。
※初期状態では「WING・・-Child」という子テーマが選択されているはず。

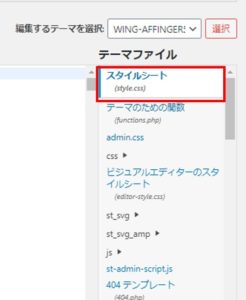
親テーマが表示されたら、「スタイルシート(style.css)」をクリックします。

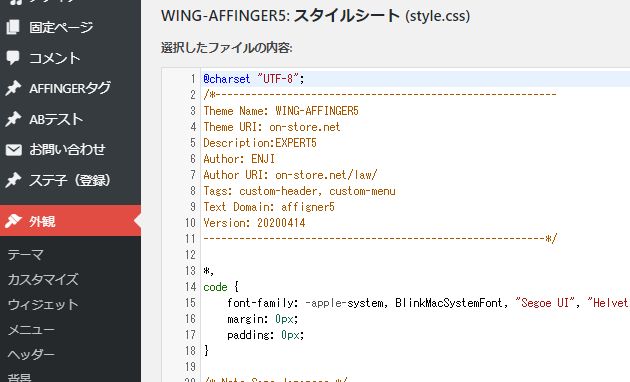
すると、下記のようにAFFINGER5のスタイルシートが表示されます。

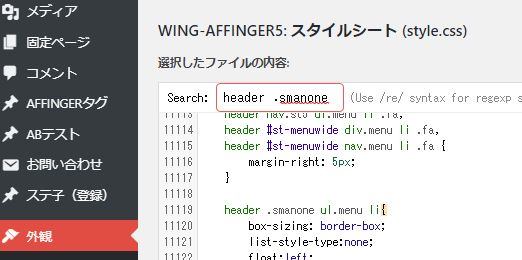
次にエディタ上にカーソルをおいた状態で「Ctrl+F」を押して検索窓をエディタ左上に表示させます。

検索窓に下記の文字列をコピペして検索します。
header .smanone ul.menu li{
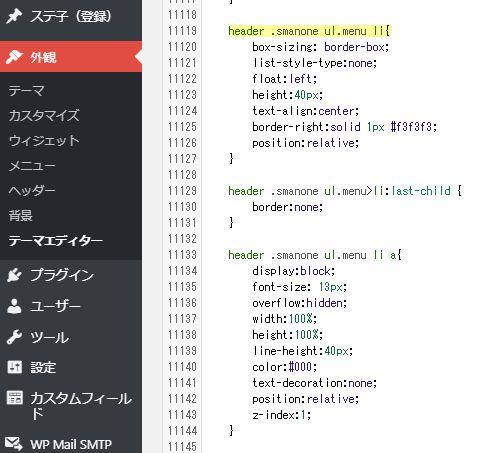
複数個所で上の文字列が検索にヒットしますが、下記のコードが該当箇所です。

下記の部分をいったんコピペしてメモ帳などのテキストエディタに貼り付けておきます。
style.css
header .smanone ul.menu li{
box-sizing: border-box;
list-style-type:none;
float:left;
height:40px;
text-align:center;
border-right:solid 1px #f3f3f3;
position:relative;
}
header .smanone ul.menu>li:last-child {
border:none;
}
header .smanone ul.menu li a{
display:block;
font-size: 13px;
overflow:hidden;
width:100%;
height:100%;
line-height:40px;
color:#000;
text-decoration:none;
position:relative;
z-index:1;
}
ここでもう一度スタイルシート(style.css)の編集画面に戻ってください。
再び「Ctrl+F」で検索窓を表示させ、今度は、
@media print, screen and (min-width: 960px)
という文字列で検索します。
すると、

がヒットします。
先ほどコピペしたコードは、style.cssの中で以下のような構造になっていて、
style.css
@media print, screen and (min-width: 960px) {
メニューのカスタマイズと関係ないコード
メニューのカスタマイズに関係するコード(上でコピペしたコード)
メニューのカスタマイズと関係ないコード
}先ほどコピペしたコードを
style.css
@media print, screen and (min-width: 960px) {
}で囲む必要があります。
したがって、先ほどテキストエディタにコピペしたコードに上記を追加します。
style.css @media print, screen and (min-width: 960px) { header .smanone ul.menu li{ box-sizing: border-box; list-style-type:none; float:left; height:40px; text-align:center; border-right:solid 1px #f3f3f3; position:relative; } header .smanone ul.menu>li:last-child { border:none; } header .smanone ul.menu li a{ display:block; font-size: 13px; overflow:hidden; width:100%; height:100%; line-height:40px; color:#000; text-decoration:none; position:relative; z-index:1; } }
となります。
さて、ここで話を元に戻します。
グローバルメニューの文字の大きさを変更したい場合は、上記コードのピンク文字の部分
font-size: 13px;
の値を変更します。
他にもカスタマイズできます。例えば、メニューの区切り線の高さを変えたい場合は、
line-height:40px;
で高さを変えられます。
特に文字のサイズだけを変えたいということであれば、他の設定を削除して
style.css @media print, screen and (min-width: 960px) { header .smanone ul.menu li a{ font-size: 13px; } }
というコードでもOKです。
CSSコードを追加CSSにコピペする
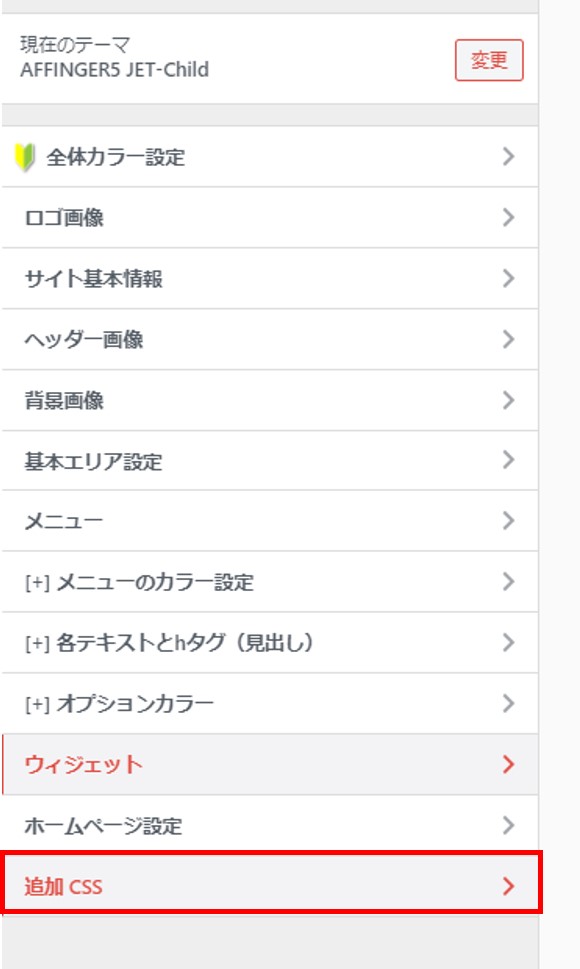
追加CSSは、外観>カスタマイズ>追加CSSで開きます。

カスタマイズメニューから追加CSSをクリックすると、

空っぽのエディタが開きます。
※既に追加CSSにコードを追加していた場合は以前に追加したコードが残っているはずです。
ここに先ほどテキストエディタに書き留めたコードをコピペします。
style.css @media print, screen and (min-width: 960px) { header .smanone ul.menu li a{ font-size: 13px; } }
設定値を変更して文字サイズを変えてみる
デフォルト値は13pxです。当社のWEBサイトの場合、こんな感じ。

13px→20pxに値を変えてみると、

のようにメニューの文字サイズが大きくなりました。
いろいろ値を変えてみてお好きな大きさに変更してみてください。